-
Tutoriels / Cracks
Vous pourrez retrouver ici tous les tutoriels / cracks de jeux et de logiciels que je pourrais éventuellement poster.
-
Par pacoblog le 27 Juillet 2019 à 23:39
J'avais dit que je le ferai, le voilà !
Aujourd'hui, on va s'intéresser à la façon dont on peut héberger un site web que nous avons réalisé gratuitement, et comment on peut y associer un nom de domaine, gratuitement également.
Le resultat final donnera ceci : http://jesuisenretardpourlasvt.tk
Pour ce tutoriel on va utiliser uniquement un fichier html très basique que voici : index.html. on peut utiliser un site complet avec css et js mais ici on va faire simple.
Le tutoriel sera séparé en trois parties :
- Hébergement du site
- Création du nom de domaine
- Association du nom de domaine et de l'hébergement.
1.Hébergement du site
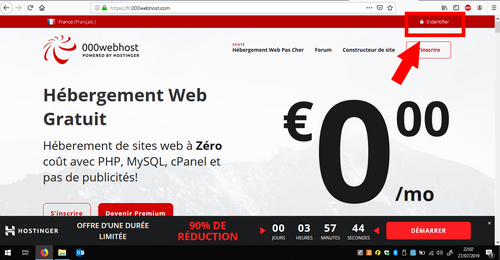
Il nous faut donc utiliser un hébergeur complètement gratuit. Le meilleur que j'ai pu trouver, de part sa simplicité d'utilisation et sa stabilité importante, est 000webhost.
Il nous faudra donc créer un compte sur ce site : le plus simple étant de se connecter avec son compte Google (un compte permettant l'hébergement de deux sites web différents en simultané.).
Cliquez sur les images pour les agrandir.
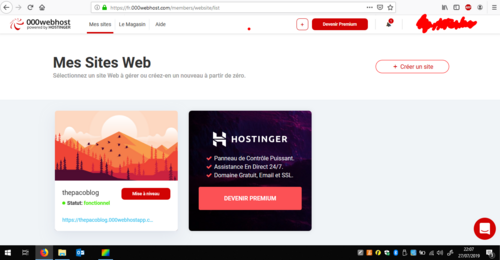
Une fois votre compte créé et votre adresse e-mail vérifiée, vous devriez pouvoir accéder au tableau de bord du site qui ressemble à ceci :
Normalement, à gauche du panneau "Hostinger" (000webhost est une filiale d'hostinger), vous devriez avoir un icone "+" à la place du panneau qui correspond à un site que j'ai déjà créé.
Nous allons donc pouvoir cliquer sur "créer un site". Une fenêtre pop-up devrait apparaître.
Remplissez le champ "Nom du site web" avec le nom de votre choix. Il apparaîtra sur le nom de domaine offert par 000webhost, que nous n'utiliserons pas.
Remplissez le champ "Mot de Passe" avec un mot de passe que vous pourrez retenir, et cliquez sur "créer" (j'ai changé le mot de passe de la capture d'écran)
Ici, notre site s'appellera "leblogdepaco".
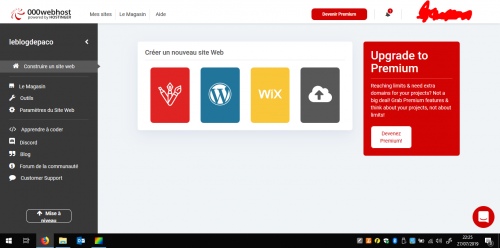
Vous serez ensuite automatiquement redirigé vers une nouvelle page :
Cliquez sur le bouton gris en forme de "nuage d'upload". Il vous permettra de mettre en ligne un site avec vos propres fichiers (libre à vous d'utiliser les autres options pour créer votre site web, cela fonctionnera tout de même.)
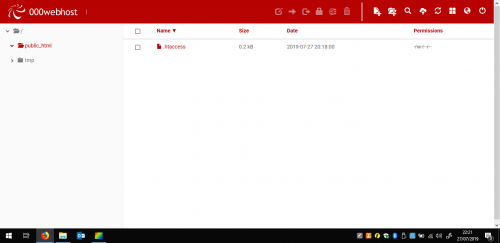
Vous voilà sur le file manager de 000webhost !
Ajoutez simplement vos fichiers par "glisser - déposer" au milieu de la fenêtre blanche. N'oubliez pas que la page principale qui sera lancée sur le site est le fichier "index.html".
Vous pouvez ensuite fermer l'explorateur de fichiers et retourner sur l'accueil de 000webhost.
Vous pourrez voir apparaître votre site sur le panneau à gauche de "hostinger" :
Comme vous pouvez le voir, votre site possède déjà une adresse web : ici https://[lenomdevotresite].000webhostapp.com/
Tout baigne ! Notre site est en ligne ! le seul bémol : le petit logo "000webhostapp" en bas à droit (il est tout de même très discret, il m'a fallu quelques jours pour m'en rendre compte).
Nous pouvons désormais passer à la partie deux :
2.Création du nom de domaine
Ne fermez pas la page 000webhostapp, nous allons à nouveau en avoir besoin.
Dans un nouvel onglet, rendez vous sur ce site : Freenom.com.
Il vous permettra de commander un nom de domaine gratuitement, avec des extensions peu utilisées comme .tk, .gl, .ma...
Créez vous donc un compte (vous pouvez encore une fois vous connecter avec Google) :
Une fois inscrit, validez votre e-mail et rendez vous dans l'onglet "services", puis "register a new domain".
Rentrez ensuite l'adresse que vous voulez pour votre site (sans l'extention). Elle n'a pas nécessairement à être la même que le nom de votre site sur 000webhost.
Cliquez sur "vérifier la disponibilité".
Choisissez l’extension que vous voulez (j'ai une préférence pour le ".tk") en cliquant sur le bouton bleu "get it now".
Une fois votre nom de domaine ajouté au panier, cliquez sur le bouton vert "checkout".
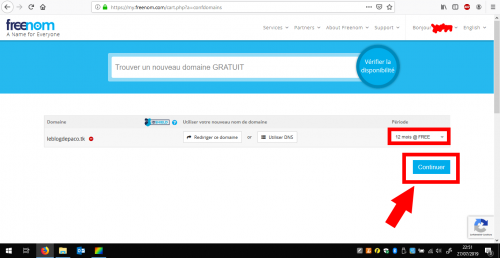
Sur cette page, ne touchez à rien à part la période : par défaut, elle est réglée sur trois mois. Faites défiler pour arriver à la période maximale gratuite : 12 mois. Cliquez ensuite sur "continuer".
Sur la page suivante, remplissez vos informations (ne vous sentez pas obligé de mettre les vraies
 ) et cliquez sur "compléter commande". (Il est important d'avoir une adresse mail validée pour valider cette étape.)
) et cliquez sur "compléter commande". (Il est important d'avoir une adresse mail validée pour valider cette étape.)Et voilà ! Vous pouvez désormais cliquer sur le bouton bleu pour accéder à la suite du tutoriel :
3.Association du nom de domaine et de l'hébergement
Il va maintenant falloir paramétrer notre nom de domaine pour qu'il redirige vers notre site web. Plus que quelques étapes, vous y êtes presque !
Sur la page d'accueil de Freenom, cliquez à nouveau sur "services" , puis "Domaines" pour accéder à vos domaines.
Cliquez ensuite sur le bouton avec la roue crantée "manage domain".
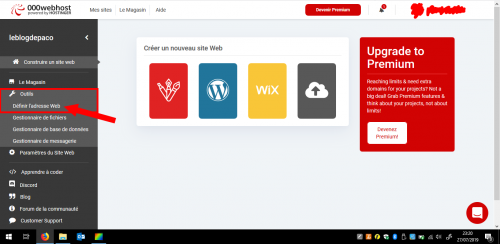
Laissez la page ouverte et retournez sur la page 000webhost. Cliquez sur le bouton "gérer le site" qui apparaît quand vous passez la souris sur le panneau correspondant à votre site web.
Sur le volet de gauche, cliquez sur "outils", puis "définir l'adresse web".
EDIT : Après avoir réalisé ce tutoriel, il semblerait que la fonction permettant d'ajouter un nom de domaine personnalisé ait été supprimée de l'offre gratuite pour prévenir des utilisateurs abusifs...

J'ai donc supprimé la suite du tutoriel qui n'aurait plus été à jour, et je me renseigne pour savoir quand cette fonction sera de retour, ou quelles alternatives seront proposées.
Quand j'aurai trouvé une alternative viable, je mettrai à jour le tutoriel et vous avertirai via un post sur le blog.
En attendant, vous avez déjà un site web hébergé gratuitement, ce qui n'est pas si mal !

Merci de l'attention que vous avez porté à ce tutoriel, je ne manquerai pas d'en faire d'autres !
 votre commentaire
votre commentaire