-
Me voilà parti pour une traversée de la Normandie en vélo , traversant les forêts et les plaines, dans le cadre de la véloscénie
4 jours de vélo !
Le but : suivre ces petits panneaux :
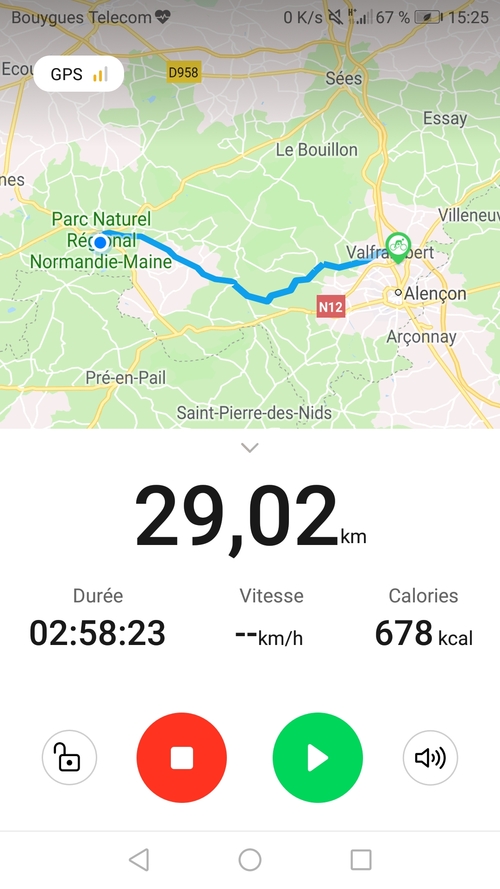
Ma première étape se trouve à Carrouges, après pas moins de 30km de vélo (un peu plus en fait, le temps de trouver le haras - chambre d'hôtes)
Le tout effectué en un peu moins de trois heures.
 votre commentaire
votre commentaire
-
Un dessin que j'ai fait à l'occasion d'un anniversaire, pas forcément technique ni superbe mais il est simple et efficace.
 votre commentaire
votre commentaire
-
J'ai passé pas mal de temps pour faire ce deuxième dessin à la tablette graphique, toujours dans un thème médiéval cartoon.
Je vous présente le roi Bob :
C'est la première fois que je dessine des mains, je n'en suis pas très fier mais je m'attendais à pire.
Les ombres sur l'or et les tissus ont tendance à faire un peu trop "aléatoire", j'essaierai de faire attention à ça pour le prochain :)
 votre commentaire
votre commentaire
-
Je viens de rentrer de deux semaines de vacances : je vais pouvoir me replonger à temps plein dans le dessin et la programmation !
Je profite de cette occasion pour vous présenter mon setup, que je viens de retrouver :
Carte graphique : Msi geforce GTX 1060 6gb
Carte mère : Msi B450M BAZOOKA V2
Processeur : Ryzen 3 1200 3,2Ghz
Ram : 2*4Go de chez ballistix
Boitier : Cooler master masterbox lite 5
Stockage : Ssd 220Go + Hdd 500go
Alimentation : Corsair 350W (j'ai plus la référence exacte)
Au niveau périphériques j'ai rien de bien extraordinaire, du noname principalement
Tablette graphique : Huion h610 pro
Voilà pour mon setup que j'ai acheté il y a quelques mois (j'en ai eu en tout pour un petit 700€ et je fais tout tourner sans aucun problème)
Et pour finir en beauté ; ma connexion internet :
 votre commentaire
votre commentaire
-
Voilà mon premier dessin fini à la tablette graphique (une huion h610 pro que j'ai acheté récemment) !
Il y a beaucoup de défauts mais j'en suis quand même assez fier :)
Il représente le garde de quelque chose, très stupide et empoté mais pas moins débrouillard en combat, en démontre la cicatrice qu'il arbore fièrement sur le ventre.
 1 commentaire
1 commentaire
-
Votre boite mail est remplie de spams ?
Vous recevez 30 mails de publicités par heure ?
Vous ne vous en sortez plus ?
Remuez le couteau dans la plaie ! Abonnez vous à une toute nouvelle newsletter qui vous avertira dès la sortie d'un nouvel article !
Rendez vous tout simplement sur ce lien : http://pacoblog.ek.la/newsletter et rentrez votre adresse e-mail !
Plus sérieusement, j'ai mis en place une newsletter pour le blog, qui vous enverra un joli mail à chaque fois que je publie un article intéressant. Libre à vous de vous inscrire si le cœur vous en dit ;)
 votre commentaire
votre commentaire
-
J'ouvre cette nouvelle rubrique "dessin" avec quatre dessins que j'ai fait hier, dans un thème "jungle/aventure".
un portail interdimentionel
un crabe / pieuvre pas super avenant
un coffre au trésor
un assortiment de champignons
C'est tout pour ce que j'ai fait hier, d'autres dessins viendront sans doute, traditionnels ou à la tablette graphique !
 votre commentaire
votre commentaire
-
J'avais dit que je le ferai, le voilà !
Aujourd'hui, on va s'intéresser à la façon dont on peut héberger un site web que nous avons réalisé gratuitement, et comment on peut y associer un nom de domaine, gratuitement également.
Le resultat final donnera ceci : http://jesuisenretardpourlasvt.tk
Pour ce tutoriel on va utiliser uniquement un fichier html très basique que voici : index.html. on peut utiliser un site complet avec css et js mais ici on va faire simple.
Le tutoriel sera séparé en trois parties :
- Hébergement du site
- Création du nom de domaine
- Association du nom de domaine et de l'hébergement.
1.Hébergement du site
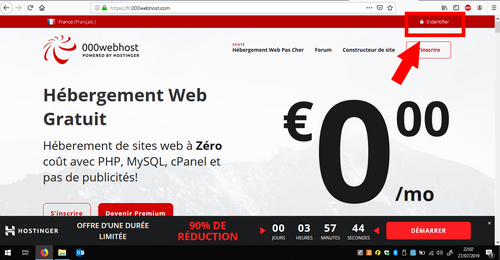
Il nous faut donc utiliser un hébergeur complètement gratuit. Le meilleur que j'ai pu trouver, de part sa simplicité d'utilisation et sa stabilité importante, est 000webhost.
Il nous faudra donc créer un compte sur ce site : le plus simple étant de se connecter avec son compte Google (un compte permettant l'hébergement de deux sites web différents en simultané.).
Cliquez sur les images pour les agrandir.
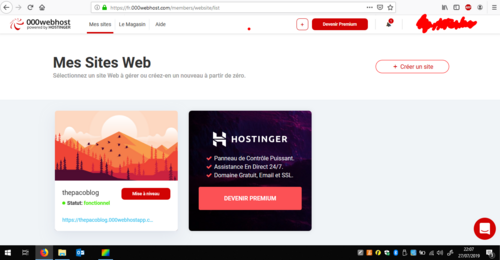
Une fois votre compte créé et votre adresse e-mail vérifiée, vous devriez pouvoir accéder au tableau de bord du site qui ressemble à ceci :
Normalement, à gauche du panneau "Hostinger" (000webhost est une filiale d'hostinger), vous devriez avoir un icone "+" à la place du panneau qui correspond à un site que j'ai déjà créé.
Nous allons donc pouvoir cliquer sur "créer un site". Une fenêtre pop-up devrait apparaître.
Remplissez le champ "Nom du site web" avec le nom de votre choix. Il apparaîtra sur le nom de domaine offert par 000webhost, que nous n'utiliserons pas.
Remplissez le champ "Mot de Passe" avec un mot de passe que vous pourrez retenir, et cliquez sur "créer" (j'ai changé le mot de passe de la capture d'écran)
Ici, notre site s'appellera "leblogdepaco".
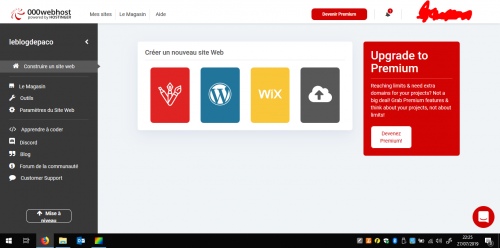
Vous serez ensuite automatiquement redirigé vers une nouvelle page :
Cliquez sur le bouton gris en forme de "nuage d'upload". Il vous permettra de mettre en ligne un site avec vos propres fichiers (libre à vous d'utiliser les autres options pour créer votre site web, cela fonctionnera tout de même.)
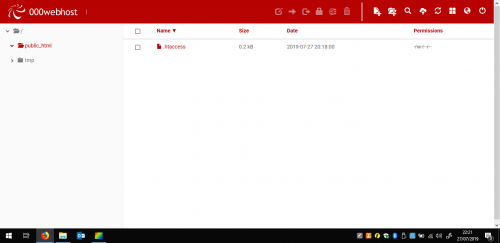
Vous voilà sur le file manager de 000webhost !
Ajoutez simplement vos fichiers par "glisser - déposer" au milieu de la fenêtre blanche. N'oubliez pas que la page principale qui sera lancée sur le site est le fichier "index.html".
Vous pouvez ensuite fermer l'explorateur de fichiers et retourner sur l'accueil de 000webhost.
Vous pourrez voir apparaître votre site sur le panneau à gauche de "hostinger" :
Comme vous pouvez le voir, votre site possède déjà une adresse web : ici https://[lenomdevotresite].000webhostapp.com/
Tout baigne ! Notre site est en ligne ! le seul bémol : le petit logo "000webhostapp" en bas à droit (il est tout de même très discret, il m'a fallu quelques jours pour m'en rendre compte).
Nous pouvons désormais passer à la partie deux :
2.Création du nom de domaine
Ne fermez pas la page 000webhostapp, nous allons à nouveau en avoir besoin.
Dans un nouvel onglet, rendez vous sur ce site : Freenom.com.
Il vous permettra de commander un nom de domaine gratuitement, avec des extensions peu utilisées comme .tk, .gl, .ma...
Créez vous donc un compte (vous pouvez encore une fois vous connecter avec Google) :
Une fois inscrit, validez votre e-mail et rendez vous dans l'onglet "services", puis "register a new domain".
Rentrez ensuite l'adresse que vous voulez pour votre site (sans l'extention). Elle n'a pas nécessairement à être la même que le nom de votre site sur 000webhost.
Cliquez sur "vérifier la disponibilité".
Choisissez l’extension que vous voulez (j'ai une préférence pour le ".tk") en cliquant sur le bouton bleu "get it now".
Une fois votre nom de domaine ajouté au panier, cliquez sur le bouton vert "checkout".
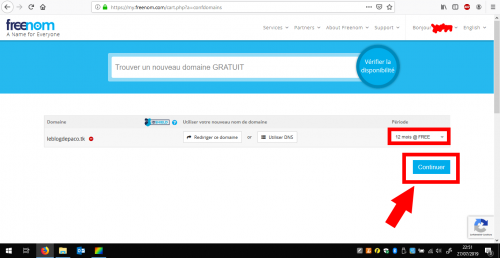
Sur cette page, ne touchez à rien à part la période : par défaut, elle est réglée sur trois mois. Faites défiler pour arriver à la période maximale gratuite : 12 mois. Cliquez ensuite sur "continuer".
Sur la page suivante, remplissez vos informations (ne vous sentez pas obligé de mettre les vraies
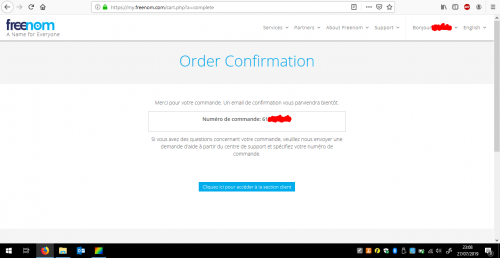
 ) et cliquez sur "compléter commande". (Il est important d'avoir une adresse mail validée pour valider cette étape.)
) et cliquez sur "compléter commande". (Il est important d'avoir une adresse mail validée pour valider cette étape.)Et voilà ! Vous pouvez désormais cliquer sur le bouton bleu pour accéder à la suite du tutoriel :
3.Association du nom de domaine et de l'hébergement
Il va maintenant falloir paramétrer notre nom de domaine pour qu'il redirige vers notre site web. Plus que quelques étapes, vous y êtes presque !
Sur la page d'accueil de Freenom, cliquez à nouveau sur "services" , puis "Domaines" pour accéder à vos domaines.
Cliquez ensuite sur le bouton avec la roue crantée "manage domain".
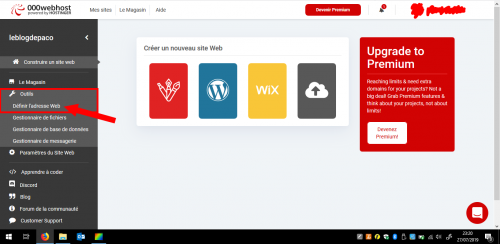
Laissez la page ouverte et retournez sur la page 000webhost. Cliquez sur le bouton "gérer le site" qui apparaît quand vous passez la souris sur le panneau correspondant à votre site web.
Sur le volet de gauche, cliquez sur "outils", puis "définir l'adresse web".
EDIT : Après avoir réalisé ce tutoriel, il semblerait que la fonction permettant d'ajouter un nom de domaine personnalisé ait été supprimée de l'offre gratuite pour prévenir des utilisateurs abusifs...

J'ai donc supprimé la suite du tutoriel qui n'aurait plus été à jour, et je me renseigne pour savoir quand cette fonction sera de retour, ou quelles alternatives seront proposées.
Quand j'aurai trouvé une alternative viable, je mettrai à jour le tutoriel et vous avertirai via un post sur le blog.
En attendant, vous avez déjà un site web hébergé gratuitement, ce qui n'est pas si mal !

Merci de l'attention que vous avez porté à ce tutoriel, je ne manquerai pas d'en faire d'autres !
 votre commentaire
votre commentaire
-
c'est quand même marrant de se retrouver à créer un blog en 2019, à l'ère des réseaux sociaux et de WordPress...
En fait, j'ai surtout fait celui-là pour moi avant toute chose... J'adore l’esthétique des débuts d'internet : les blogs, les sites sans CSS ou presque...
C'est justement ce look là que je cherchais. J'ai d'abord essayé de le faire en html : le moyen le plus simple d'obtenir le résultat que je voulais, sans forcément d'apprentissage long. Mais bon, il faut bien admettre que ça a ses limites. En plus de nécessiter un hébergement à part et un nom de domaine (problème que j'ai tout de même réussi à contourner, je ferai peut être un tutoriel), il faut changer le code source à chaque fois qu'on veut ajouter un article, et le remplacer sur le site de l'hébergeur avec le FTP...
Dans tous les cas, il manquait au html des fonctionnalités indispensables pour avoir un minimum de confort sur le site, j'ai donc zappé cette option.
Je me suis ensuite intéressé à WordPress et Wix, des options pour créer un site web facilement sans connaissances requises, mais Wix est plein de pub, et Wordpress ne m'attire pas plus que ça (en plus de nécessiter un hébergement payant)
C'est donc plein d'espoir que j'ai appréhendé la dernière option que j'avais en tête : le blog. Il a fallu un petit bout de temps avant que je me résigne à vouloir en faire un : l'image du blog était pour moi associée à un certain devoir de régularité (qualité que je n'ai pas, fort malheureusement)
Mais c'est en parcourant les blogs YodaBlog et BouletCorp que j'ai constaté que ça avait tout de même un certain charme.
J'ai donc rangé l'idée dans un coin de ma tête avant qu'elle réémerge quelques temps plus tard en découvrant le blog d'un utilisateur des forums OpenClassroom, créé et hébergé sur EklaBlog, mort depuis longtemps (le blog pas l'utilisateur) mais sympa visuellement et pas bourré de pub comme j'ai pu voir sur OverBlog.
J'ai sauté sur le lien, regardé les blogs d'exemples et cliqué sur le bouton "s'inscrire".
Une minute plus tard, mon blog vide était sur les rails, habillé d'un thème par défaut : les plus simple parmi la sélection de ceux proposés (tous assez moches d'ailleurs)
J'ai créé un premier billet "pour voir" , et j'ai commencé à constater à quel point il est simple de modifier l'apparence du site. J'ai passé environ deux heures à tout paramétrer : les marges, les couleurs, les polices, les tailles, les menus et widgets, etc...
J'ai même réussi à changer le curseur de la souris, comme à l'époque !
Le site propose un affichage des statistiques efficace, une modération et un système de partenariat publicitaire intégré.
Je suis donc agréablement surpris par eklablog, que je ne connaissais pas du tout et qui m'a permis de créer ça très simplement.
Les seuls points "dérangeants" sont :
- L'affichage sur mobile DE-SA-STREUX : le thème est complètement changé et les menus disparaissent. Il faut passer en "affichage ordinateur" pour avoir le véritable affichage.
- Le bandeau au dessus de la page avec le logo du site, mais je sais bien qu'on peut difficilement y couper. De plus, ça permet l'intégration d'un forum et d'une shoutbox qui ne sont honnêtement assez sympathique bien que pas très utiles...
- Les publicités (il est censé y avoir des publicités mais je n'en ai pas vu en chargeant mon site en navigation privée avec Adblock desactivé...)
Voilà donc pour mon review du site, et pour l'état des lieux à H+3 de la création du blog. 8 visiteurs cumulés pour l'instant, mon objectif n'est absolument pas de créer du trafic donc c'est parfait !
 votre commentaire
votre commentaire
-
Pour me retrouver un peu partout sur internet, rien de plus simple : il suffit de suivre ces liens !
Discord : P4C0#0252
Twitter (@P4CO3)
Ma chaîne Youtube (Inactive pour le moment)
Compte Instagram (memes)
pour me faire un don sur PayPal : pacome.renimell@gmail.com
Je suis aussi présent sur internet avec les pseudos suivant : P4C0 , HerbeMalveillante, MalvHerbe, Pipoupona.
-
Au début je voulais faire un site en HTML pour poster ce que je faisais sur internet et "laisser une trace" mais au final ça devient compliqué à administrer...
J'ai donc essayé plein de trucs : WIX ? Bourré de pub et pas vraiment adapté pour avoir un contenu propre, bien que personnalisable à l'infini
WordPress, flemme d'apprendre et de trouver un hébergeur...
Overblog, interface pas acueillante...
Je pars donc à l'ancienne sur une plateforme de blogs que je connais depuis moins d'une heure et on verra bien combien de temps ça tiendra !
Y'a un peu de pub sur les cotés et un bandeau sur le haut mais franchement ça dérange pas vraiment